WORKING... FINALLY!
Is it possible to build a web application that really fits people needs? Of course you can: to know what people need you must ask them.
This is how the idea of WorkOutLoud - a new product built with ruby on rails - was born.
WorkOutLoud will share its construction process on the web with the users.
Do you want to know what WorkOutLoud is all about?
Do you want to know what WorkOutLoud is all about?

Oct 25, 2008
The right tool to design for the Web
Don't write a single line of code before having clearly defined how your application will behave and look like. I really believe that!
Keynote, part of Apple iWork package, is definitely the best tool I've used right now to design for the web. While you design for the web you need something that avoids you dangerous art-like distractions. To design a web application you don't need to be an artist, you need to be an engineer. Good taste helps of course, and probably is something you can improve during the years.
The good news of using Ruby on Rails is that design your application is the most difficult part of the entire project. Some years ago I would have used Photoshop among all the tools to draw effective web interfaces, but when I met Rails I began gradually to change my mind. Rails drives you to the basics, teaching you that simplicity wins. Photoshop is awesome, but its simply the wrong tool to design for the web; it's the right tool if you need to draw cool buttons or small details to include in your pages, it's probably the wrong one for the most part of the job. Then I tried to approach web apps design using bare HTML and CSS. It can work if you have already defined all the metaphors you would use in your application, but this design practice assumes that you have some good abilities in prototyping on paper and, most important of all, that you would be your own customer.
In the case you need to show your work to other people, and they must agree on the direction you are taking before you can go farther, then you need a way to sketch for the web. HTML and CSS are good but you definitely need something different to try your ideas in seconds. This is especially true if you are in the business of consultancy: your customers need to be convinced by your visual analysis. 

Keynote, part of Apple iWork package, is definitely the best tool I've used right now to design for the web. While you design for the web you need something that avoids you dangerous art-like distractions. To design a web application you don't need to be an artist, you need to be an engineer. Good taste helps of course, and probably is something you can improve during the years.
Keynote has everything you need: you can draw lines, draw squares and rectangles, use colors and shading. It's absolutely very good to work with fonts and text, and this is the quality I appreciate more than any other. It's really simple to get in, and it's cheap.
Recently I found this wonderful tool has a way to lock shapes position on the slide pressing COMMAND-L, similarly to layers locking on Photoshop (this is something I couldn't found on Power Point).
I really think this is all you need to accomplish quickly and effectively your job as a designer.
Oct 19, 2008
Details matters, always
A few mounts ago I had to manage one hour speech about the actual role of the designer in a web agency like Wave Factory. As many before me, I found a quote about Charles Eames that states:

The details are not the details. They make the design.
I strongly believe this is the essence of making a good design and a good project in general. Details have to be projected, observed and discussed. Details are not just a matter of aesthetics, they actually determine the success or the failure of your initiative.
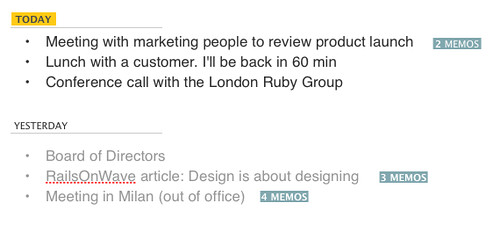
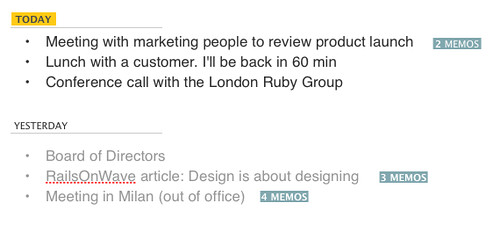
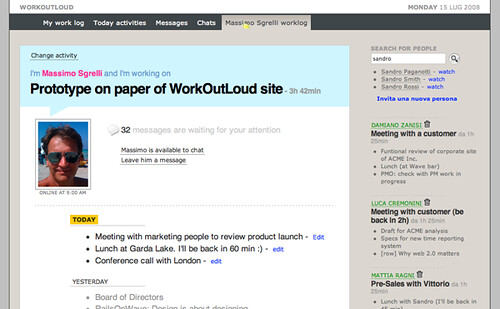
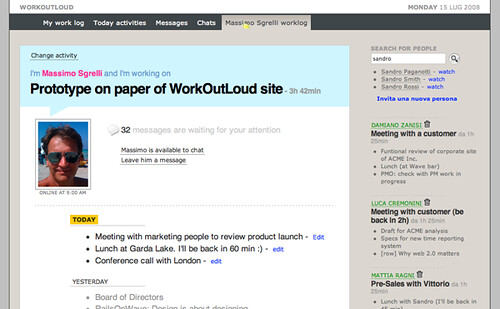
For example, looking at Work Log module, I show on the screen the activity log of the last 3 days, but I know the it's important for the user to be quickly focused on today activities. So, today activities are black and other days activities are gray:

Moreover, Today is labeled in yellow, so that user could be quickly driven to that list.
Oct 18, 2008
The first design of the entire application flow
WorkOutLoud design is going to get its final shape. I reviewed many things along the way, but now I'm quite satisfied of the final result. I have four main areas designed:
Today watching a video of Jason Fried speaking at Business of Software 2008 convention, I heard exactly the same thing. He said something like "Always be questioning your work!", which means don't solve imaginary problems and ask yourself "Is it useful or just cool?". That's why you need to watch the user interface of your application before to start coding.
You must be really convinced that what you conceived solves real problems.
Now it's time to show you what I have done right now:

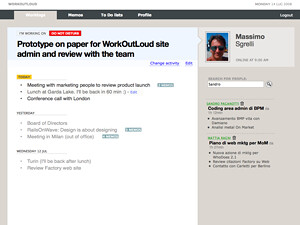
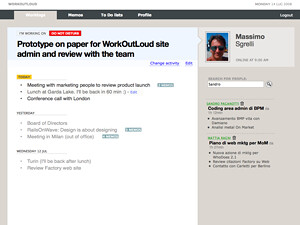
this is the entry point of the application. People share their work log and watch others.

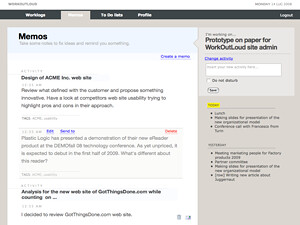
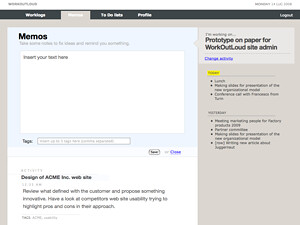
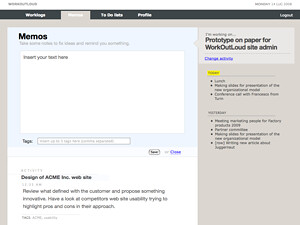
this is the main view of Memo, in which you can store short memos, notes or ideas.

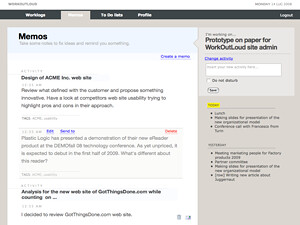
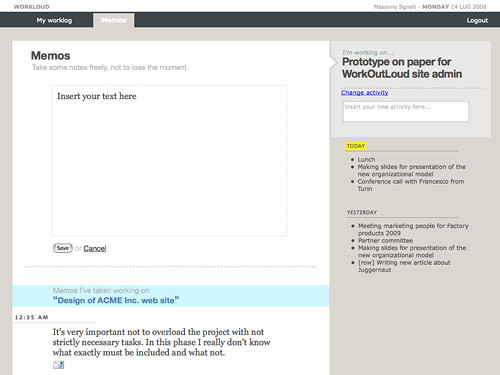
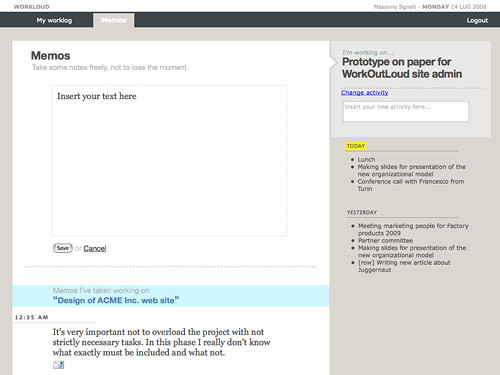
this is another view of Memo page, the one you get when you click "Create a new memo" link.

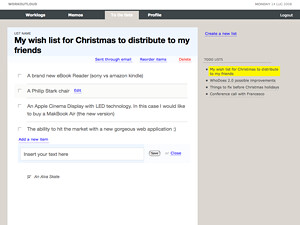
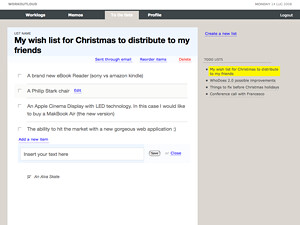
this is the first draft for To Do List module. After having used for a while other to do list applications I decided that they are really useful to get your activities under control. I'm not actually completely sure I will include this functionality in the application; in the future I could decide to integrate WorkOutLoud with a third party to do list application.

this is the personal profile of the user presently logged on.
I'm not sure that what I designed will all be part of the real application, but finally now I can create WorkOutLoud code, starting from HTML/CSS basic template. The very first version of this application will include only the Worklog facility, so there's plenty of time to go back and rethink the product modules.
- Worklog
- Memos
- To do lists
- Profile
Today watching a video of Jason Fried speaking at Business of Software 2008 convention, I heard exactly the same thing. He said something like "Always be questioning your work!", which means don't solve imaginary problems and ask yourself "Is it useful or just cool?". That's why you need to watch the user interface of your application before to start coding.
You must be really convinced that what you conceived solves real problems.
Now it's time to show you what I have done right now:

this is the entry point of the application. People share their work log and watch others.

this is the main view of Memo, in which you can store short memos, notes or ideas.

this is another view of Memo page, the one you get when you click "Create a new memo" link.

this is the first draft for To Do List module. After having used for a while other to do list applications I decided that they are really useful to get your activities under control. I'm not actually completely sure I will include this functionality in the application; in the future I could decide to integrate WorkOutLoud with a third party to do list application.

this is the personal profile of the user presently logged on.
I'm not sure that what I designed will all be part of the real application, but finally now I can create WorkOutLoud code, starting from HTML/CSS basic template. The very first version of this application will include only the Worklog facility, so there's plenty of time to go back and rethink the product modules.
Oct 9, 2008
Is Juggernaut the right choice?
I'm thinking about WorkOutLoud application architecture: it should be pretty simple, except for the weblog updates deployment to the clients (people browsers). The plain solution to this need could be to adopt a polling strategy through simple Javascript functions. Of course this is not the most efficient solution to the problem. The best choice could be to use a push server architecture, and among the various options I could find on the Internet, Juggernaut is the best I've found. I read about Juggernaut at the beginning of 2008, but after having attended to the RailsConf Europe 2008 in Berlin, I understood what its potential actually is. This framework has been created by Alex MacCaw, a brilliant and very young guy from UK I had the pleasure to meet in Berlin last September.
The real advantage Juggernaut has compared to other solutions is that it is based on EventMachine - which scales pretty well thanks to its non-blocking IO architecture - and that it has a small but effective Flash component on the browser to manage connections to the server. This solution avoids many problems in terms of browser compatibility.
To confirm Juggernaut as the right push server for WorkOutLoud, I'm only looking for some data under heavy load. I know theoretically it has to scale quite well, but I would be happy to read something about other people experience. Unfortunately Google couldn't help me to much: it seems that not so many people have used it in production environments.
Any good article to suggest me?
Oct 6, 2008
Introducing Memo, a new functionality
Making your workday really productive requires an iron will, and during this days I'm thinking a lot about what can really help you reaching and maintaining your concentration. I've made a small list of what you must to work productively:

- Start your workday checking your emails titles. Yes, only titles. Don't open them unless you believe it's really necessary
- Close your email client: you can answer to emails later
- Limit your social interaction to the minimum necessary: close Twitter, Pownce, and all the chat clients
- The only tools you need to use are the ones you normally use to accomplish your everyday activities (Textmate+terminal, or Power Point, or Photoshop, etc.)
- Signal to your colleagues what you are working on as soon as you can
I'm designing WorkOutLoud page structure with the specific goal to avoid you unnecessary distractions. When you actually start to work on a specific activity, WorkOutLoud have to hidden all the data related to other people activities, because you don't need them. If you decide to suspend what you are doing to have a quick look to other people worklogs, you must do it consciously. So, you leave your current context and you move to check people worklogs. You stop doing your job because you need to be in-sync with someone else activity. Be careful, I said "you need to be", you are not just curious.
What do you actually need at minimum while doing your job?
Thinking about how I work, I would say I need a plain notepad solution: a simple space to take notes and to fix some ideas. Very often I need to take a quick memo, without losing concentration or momentum, and stopping my current activity just for 5 seconds.
This is the function I'm currently designing, and I'm calling it Memos. This is a first draft of the its layout. Tell me what you think about it.

While taking notes, I think could be really useful to allow putting "tags" to them. Probably limiting the number of tags to 3 could help people to give real meaning to their memos.
Oct 3, 2008
Design first: work log page preview
The design phase of WorkOutLoud has began, and the first thing I have decided is I won't write a single line of code until I'll have a mock up of the entire application ready. After the experience I made building WhoDoes - the project management tool by GotThingsDone.com - I'm convinced that the best way to build a web application up is to forget start coding if the application layout is not totally completed. I've understood I need to have something real to look at for a few days, and I need to play a bit with it before actually starting implementation phase.
When you design a software application, you must quickly get the user interface done, and then take some time off, leaving all the initial enthusiasm goes away. Make some screenshots and print them all, and then hang 'em on the wall of your office. Spend 15 minutes observing them every day, looking for your colleagues positive criticism, and then, if you still think that is the right way to proceed, go through the coding phase.
You must remember that every business idea can be a major hit depending on a million of factors, and no one can actually say nothing about the results you can get but your users.
This blog will be my office wall:
 This screenshot is a draft about one of the main pages of the application: the Work Log page. Let's suppose you want to observe one of your colleague activities (mine in this case), what steps you will follow to reach this page?
This screenshot is a draft about one of the main pages of the application: the Work Log page. Let's suppose you want to observe one of your colleague activities (mine in this case), what steps you will follow to reach this page?
You look for 'Massimo Sgrelli' in the search box, then you click 'watch' to get my activity log on your watching list, and then finally you click on my name.
 This screenshot is a draft about one of the main pages of the application: the Work Log page. Let's suppose you want to observe one of your colleague activities (mine in this case), what steps you will follow to reach this page?
This screenshot is a draft about one of the main pages of the application: the Work Log page. Let's suppose you want to observe one of your colleague activities (mine in this case), what steps you will follow to reach this page?You look for 'Massimo Sgrelli' in the search box, then you click 'watch' to get my activity log on your watching list, and then finally you click on my name.

